Mac向けブログエディタMarsEditを使い始めました。
その特徴は、ショートカットキーを駆使することでマウスを使わずにどんどんブログを書けること、と聞いていました。
今回は以下を確認します。
- 実際にどうやってショートカットキーを登録するか
- どんな機能を登録したら執筆がはかどるか
ではいきましょう。
ショートカットキーを登録する方法
まずショートカットキーを登録する方法です。
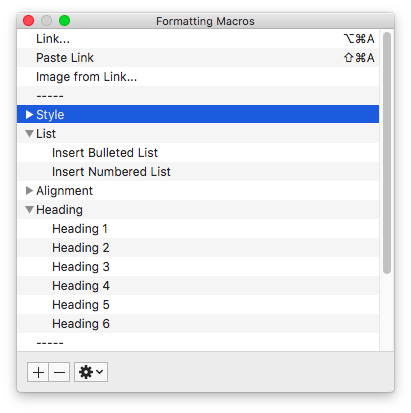
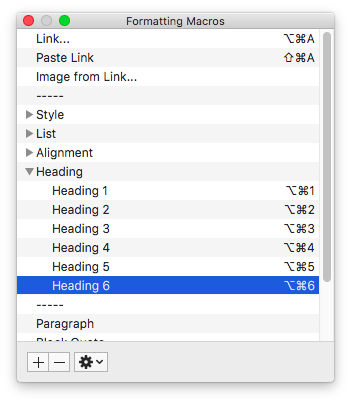
トップメニューの「Format」→「Customize」を押すとショートカットを設定できる機能の一覧が表示されます。

ショートカットキーを設定するときに気をつけないといけないのは2点。
- 「command⌘」キーを入れないといけない
- Macの既存のコマンドと重ならないようにする
これを満たすには「command⌘」+「option⌥」+「何かのキー」がよさそうです。
※Macはキーの表示が独特ですが、「⌘」は「command」、その左の「⌥」は「option」ボタンです。
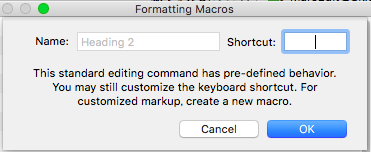
「H2を設定する(Heading 2)」で試してみます。先ほどの一覧画面で「Heading 2」をダブルクリック。このような画面になります。

ここで設定したいキーをキーボードで押します。
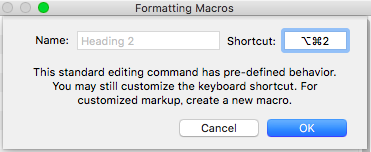
今回は「command」+「option」+「2」を割り当てます。それを押すとこのように

割り当てたキーが入力されます。
H3、H4、H5にも繰り返していくとこんな感じになります。

登録しておくべきショートカット
見出し以外にも、次の項目はほぼ毎回使うのでは。
- リンク(同ウィンドウリンク)
- リンク(別ウィンドウリンク)
- 文字を赤色に
- 太字
- 引用
- 見出し
- リスト表示(数字あり、なし)
このうち、初期から設定されているのが「リンク(同ウィンドウリンク)」(option+command+A)、「太字」(command+B)。
また、引用、リスト表示については、「Format」→「Customize」に項目があるのでそこでボタンを割り当てるだけです。
「別ウィンドウリンク」と「文字を赤色に」は項目が無いので、自分で作ります。
まずカスタマイズ画面の左下の「+」ボタンを押して

次の画面でこう入力します。
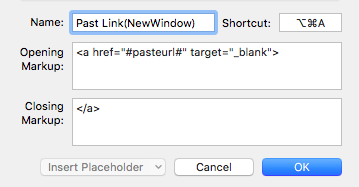
「別ウィンドウリンク」の場合

Nameは自分がわかる名前を。
Shortcutも使いやすいものでOK。自分の場合、元からある「Link」(リンク用のウィンドウを開く)は使わないと思ったので、その記述を消してこちらで使用。
Opening Markupには
<a href=”#pasteurl#” target=“_blank”>
Closing Markupには
</a>
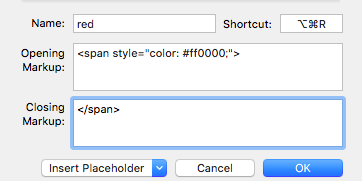
「文字を赤色に」の場合

Nameは自分がわかる名前を。
Shortcutも使いやすいものでOK。自分の場合、元からある「Link」(リンク用のウィンドウを開く)は使わないと思ったので、その記述を消してこちらで使用。
Opening Markupには
<span style=”color: #ff0000;”>
Closing Markupには
</span>
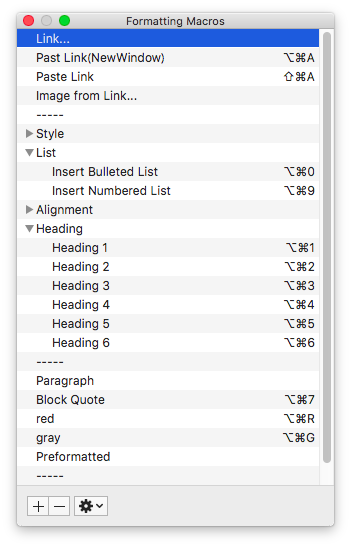
登録が終わった後のショートカットはこんな感じです。

まとめ
MarsEditのショートカットの設定は単純。「Format」→「カスタマイズ」で設定したい機能を選び、実際のボタンを押すだけ。
これでブログ執筆がまた一層はかどりそうです。
以下も合わせて参照ください。
■MarsEditの基本カスタマイズ
MarsEditとAll in One SEOを連携させる!
MarsEditでよく使う機能をショートカット登録!(本記事)
MarsEditと画像編集ソフトSkitchの相性がすばらしい!
■Mac関連
■MarsEdit初期設定
【入門編】Mac用WordPressエディタMarsEditの初心者でも分かりやすい始め方
MarsEditインストール直後のブログ紐付けエラーを解消する