なんかこのブログ、最近見た目が変わったんじゃない!?
というかそもそもぼくたち、これまでいなかったし!
よくわかったね〜
ワードプレスのテーマ「JIN」を使いはじめたんだよ〜
おかげでブログの見た目もよくなったし、書くのも楽になったんだよ〜
WordPressの有料テーマJINを導入しました。見た目が整うとともに、書くのが楽になります。
まずは基本設定でJINの便利な機能を設定できます。
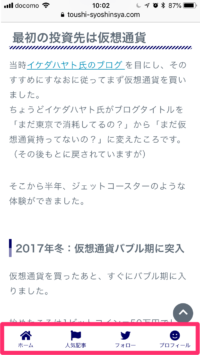
「ピックアップ」「コンテンツマガジン」「スマホスライドメニュー」「スマホフッターメニュー」などなど
そのままでも十分すばらしいのですが、さらにユーザビリティをよくするために、細かいところをカスタマイズしたので、その方法をご紹介します。
※2019年2月9日:「関連記事の見出しの文字を大きくする」を追記しました。
- スマホトップページの文字を大きくする
- カテゴリを並び替える
- リンク文字の色を変える
- 「次の記事」「前の記事」を削除する
- 「about me」を削除する
- スマホフッターメニューの色を変える
- 人気記事ランキングが文字だけの状態となったことへの対応
- 目次の自動番号振りを削除する
- 関連記事の見出しの文字を大きくする
1.スマホトップページの文字を大きくする
JINのデフォルト設定だと、スマホのトップページの文字が、小さすぎるように感じました。
デフォルトだとこのサイズです。

この文字を大きくするため、mone(ひよっこフリーランス)さんのブログを参考にさせていただきました。ありがとうございます!
「外観」→「カスタマイズ」→「追加CSS」に下記コードをコピペします。
/*スマホトップ文字サイズ*/
@media screen and (max-width:767px) {
.post-list.basicstyle .post-list-item .post-list-inner .post-list-meta .post-list-title {
font-size: 14px;
line-height: 1.5em;
}
}
これで文字が大きくなり、読みやすくなります。

2.カテゴリーを並び替える
カテゴリー一覧は、アクセスの多いカテゴリーから順番に並べて紹介したい。
単純な変更だと思いましたが、意外とめんどうでした。プラグインの導入が必要です。
JIN作者ひつじさんのブログを参考に、プラグイン「Intuitive Custom Post Order」を導入しました。
プラグインをインストールすると、
「投稿」→「カテゴリー」で、カテゴリーの一覧を表示させたあと、
ドラッグで並び替えができるようになります。
3.リンク文字の色を変える
リンク文字が赤だったのを青に変えました。
見慣れている青字でないと、リンクできる文字と思われずに見落とされてしまうのでは、と考えたためです。
JINは「着せ替え」という機能があり、サイトの雰囲気をまるっと設定することができますが、私が選んだデザインだと、なぜかリンク文字が「赤」でした。
↓こんな感じです。

青の色を選ぶにあたり「マイクロソフトが検索サイトBingのリンク色に#0044CCを使って8,000万ドル売り上げが増えた」という記事を見つけ、この色にしました。
(その後、目立ちすぎるのでトーンを抑えた色にしました)
「外観」→「カスタマイズ」→「カラー設定」→「リンクの色」
で変更できます。
4.「次の記事」「前の記事」を削除する
JINはデフォルトでは記事の下に「次の記事」「前の記事」が表示されます。これを削除しました。
私のブログでは連載のような、続きものの記事はないからです。
「外観」→「カスタマイズ」→「記事のデザイン設定」→「記事下の「次の記事」「前の記事」を非表示にする」にチェックを入れます。
5.「about me」を削除する
WordPressでは複数メンバーで記事を書く際に、だれが書いたのか表示できる機能がありますが、これを削除しました。
JINでは「about me」というタイトルで記事下に表示されますが、私は一人で書いているので、プロフィールと同じことくらいしか書くことがありません。
これが「about me」

これが「プロフィール」
無駄なので削除しました。
載せる情報を消すと、エリア自体が消えます。
「ユーザー」→「あなたのプロフィール」→「あなたについて」エリアの「プロフィール情報」「プロフィール写真」を削除。
6.スマホフッターメニューの色を変える
スマホフッターメニューの色を変えました。デフォルトはグレーなのですが、テーマカラーの色(#000066)に。
「外観」→「カスタマイズ」→「追加CSS」で下記のコードを追記します。
/*スマホフッタメニューの色指定*/
.footer-menu-sp .menu-item a{
color:#000066;
}※「#000066」の部分はカラーコードです。好きな色を設定してください。
もとの表示

色の変更後

7.人気記事ランキングが文字だけの状態になったのを直す
自分のブログの人気記事一覧を自動で作ってくれる、便利なプラグイン「WordPress Popular Post」。必須プラグインの一つです。
JINを導入すると、わたしの環境では表示に問題が出ました。
このように文字だらけに。

この画面では6つの記事が表示されていますが、どこからどこまでが一つの記事か分かりません。
これはひどすぎるので、「ottaka18」さんのカスタマイズ記事を参考に修正しました。
少し工夫したのは、「スタイルシート (style.css)」に手を入れるのではなく、「追加CSS」に追記するだけで対応したこと。
以下のコードを「外観」→「カスタマイズ」→「追加CSS」にペーストします。
/*-- 人気記事デザイン --*/
ul.wpp-list li {
border-bottom: 1px dashed #00000000;/*記事間の点線と色*/
position: relative;/*相対位置*/
}
ul.wpp-list li img {/*アイキャッチ画像*/
margin: 10px 10px 10px 0px;/*画像の余白*/
padding: 3px;/*画像の位置*/
}
ul.wpp-list li a.wpp-post-title {/*記事タイトル*/
display: block;/*ブロック形式で表示*/
font-size: 15px;/*文字サイズ*/
color: #333;/*文字色*/
padding: 12px;/*タイトル位置*/
text-decoration: none;/*タイトルの下線なし*/
}
ul.wpp-list li a.wpp-post-title:hover {
color: #4169e1;/*ホバー時のタイトル色*/
}
ul.wpp-list li:before {/*ランキングカウンター全体*/
content: counter(wpp-count);/*カウンターを表示*/
display: block;/*ブロック形式で表示*/
position: absolute;/*絶対位置*/
font-size: 12px;/*数字サイズ*/
color: #fff;/*数字の色*/
background-color: #333;/*背景色*/
padding: 5px 15px;/*縦と横の幅*/
border-radius: 6px;/*角の丸み*/
top: 0;/*右からの位置*/
left: 0;/*下からの位置*/
opacity: 1;/*透明度*/
z-index: 5000;/*重なりの順序*/
}
ul.wpp-list li {
counter-increment: wpp-count;/*カウント数*/
}
ul.wpp-list li:nth-child(1):before{/*ランキング1*/
background-color: #FBCC54;/*背景色*/
}
ul.wpp-list li:nth-child(2):before{/*ランキング2*/
background-color: #B7BFC1;/*背景色*/
}
ul.wpp-list li:nth-child(3):before{/*ランキング3*/
background-color: #D47B16;/*背景色*/
}これだけで、ランキングがわかりやすくなります。

8.目次の自動番号振りを削除
JINではプラグイン「Table of Contents Plus(TOC+)」と連携して、勝手にきれいな目次を作ってくれます。
ただ気になるのは、自動で番号を振ってくれるところ。
自分で見出しの頭に番号を振ろうとした場合、バッティングしてしまいます。

これを削除する方法は、クロネさんの「クロネのブログ講座」で紹介されていました。ありがとうございます!
方法は簡単。WordPress管理画面の「外観」→「カスタマイズ」→「追加CSS」で以下を追記します。
/*目次の番号振り削除*/
#toc_container .toc_list>li:after{
display:none;
}9.「関連記事」の見出しの文字を大きくする
JINの機能「関連記事」で表示されるエリアの見出しの文字が、JINの「人気記事ウィジェット」の見出しの文字より小さくなっていました。
この文字を大きくする方法です。
JINのサポートで教えていただきました。本当に感謝しています。
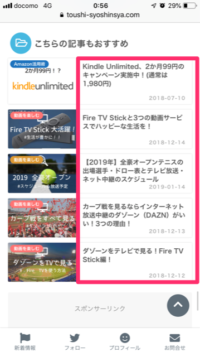
修正前はこちら。(「関連記事」機能の見出しを「こちらの記事もおすすめ」と変えています。人気記事ランキングの見出しよりも、文字が小さいのが分かるでしょうか)



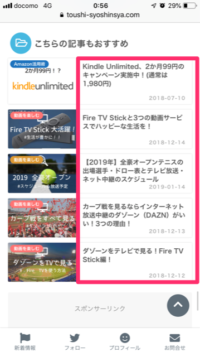
修正後はこちら。文字のサイズが揃いました。





修正するためには、WordPress管理画面の「外観」→「カスタマイズ」→「追加CSS」で以下を追記します。
/*スマホ関連記事の見出しの文字を大きくする*/
@media screen and (max-width:767px){
.post-list.basicstyle .post-list-item .post-list-inner .post-list-meta{
padding: 8px 10px 20px 10px;
}
.related-entry-section .post-list.basicstyle .post-list-meta .post-list-title{
font-size: .85rem!important;
}
}まとめ
以上、ワードプレスのテーマJINをちょびっとカスタマイズして、ブログにアクセスする方のユーザビリティを上げる方法でした。
参考になれば幸いです。