この記事では、WordPressサイトの表示を高速化する方法をご紹介します。
サイトの表示速度は、見ている人の満足度に大きな影響を与えます。Googleの調査では、モバイルサイトの「ページの読み込みにかかる時間」と「直帰率」は以下の関係があるそうです。
- 読み込みが1秒から3秒になると、直帰率は32%上がる
- 読み込みが1秒から5秒になると、直帰率は90%上がる
- 読み込みが1秒から6秒になると、直帰率は106%上がる
- 読み込みが1秒から10秒になると、直帰率は123%上がる
また、Googleは検索の結果にサイトの表示速度も加味していることを発表しています。
ただサイト表示の高速化といっても、めったに手がけることはないのでどうしたらいいか悩みますよね。私もそうでした。
様々な高速化の方法を実際にこのサイトで試したので、その結果をご紹介します。
なお使っているWordpressのテーマはJINです。
- 画像サイズの圧縮:◎
- 遅延読込みの導入:○
- HTML, CSSの短縮:◎
- サーバの設定変更:○
- プラグインAll in One SEOの停止:△
- プラグインWordpress Related Postsの停止:△
- 下書きや更新履歴の削除:○
はじめに:サイトの速度の計測方法
今回はこの2つの方法でサイトの速度を測りました。
GT metrix
ページ速度計測サイトGT metrixは以下が特徴です。
- ページ速度をA〜Fの6段階で総合評価してくれる
- 読み込むページのサイズを測ってくれる
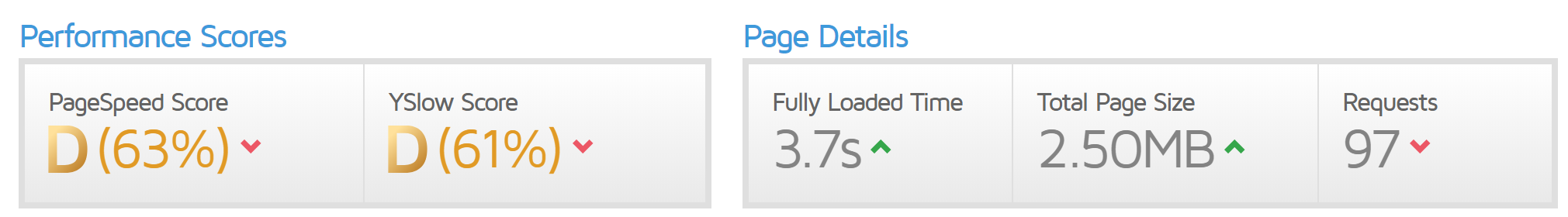
改善前のこのサイトのトップページの評価は以下。

左はじの速度評価はD(6段階のうち4番目)と悪く、右から2番めのページサイズ(Total Page Size)は2.5MBです。
※「完全読込みにかかる秒数(Fully Loaded Time)」も表示されますが、速度評価とは直結しないようなので参考まで。
PageSpeed Insight
Googleが提供するPageSpeed Insightは以下が特徴です。
- 通信速度を加味した「モバイル」で見たときの快適度を測ることができる
- 改善のためのアドバイスをくれる
改善前のこのサイトのトップページの評価は以下。


速度は「遅い」、改善すべき項目としては「画像の改善」などが大きい、と分かります。
今回紹介するすべての対策を打つことによってどれだけ改善したか
今回ご紹介するすべての対策を打つことによって、以下のような改善がありました。全部合わせて大幅な改善と言っていいと思います。
- PageSpeed Score:D(63%)⇒B(85%)
- Total Page Size:2.5MB ⇒ 1.21MB
- PageSpeed Insightのスコア:34点 ⇒ 63点
対策を打つごとにどれくらいの数値になったかを並べると以下の通り。
改善が見られたのが3項目なら◎、2項目なら○、1項目なら△として効果をまとめました。
| 対策 | PageSpeed Score | Total Page Size | Page Speed Insight | 効果 |
| 未対策 | D 63% | 2.5MB | 34 | – |
| 画像サイズ圧縮 | C 78% | 1.46MB | 45 | ◎ |
| 遅延読み込み | C 79% | 1.27MB | 47 | ○ |
| HTML、CSSの圧縮 | B 81% | 1.19MB | 56 | ◎ |
| サーバの設定変更 | B 82% | 1.13MB | 62 | ○ |
| All in One SEOの停止 | B 85% | 1.19MB | 60 | △ |
| Related Postsの停止 | B 85% | 1.21MB | 63 | △ |
| 下書き・更新履歴の削除 | B 86% | 1.19MB | 64 | ○ |
ここからは、速度向上のための各対策について、「利用するツール」「かかる手間」「効果」を紹介します。
1.画像サイズを圧縮する
最初の対策は画像を圧縮すること。プラグインを使うと画像をまとめて圧縮し、それ以降は画像をアップするごとに勝手に圧縮してくれます。
- 対策:画像の圧縮
- 利用ツール:プラグイン「EWWW Image Optimizer」
- 手間:中。初回は時間がかかる
- 効果:◎
プラグインの使い方について詳しくはこちらのサイトを参考にしました。
EWWW Image Optimizerの設定方法と使い方を完全マスター
わたしの場合、圧縮できる画像ファイルが何と1万個以上あることが分かりました。(1年半で300記事ほど書いています)
この圧縮に2時間ほどかかりました。
次回以降はファイルをアップするたびに圧縮をかけてくれるので時間はかかりません。
また下記のようなエラーが出ましたがサーバー側(WPX)の問題でした。
WWW Image Optimizerには、exec()またはAPIキーが必要です。システム管理者がexec()関数を無効にしている場合は、有効にするよう依頼してください。
WPXの管理サイトにログインして「サーバ管理」→「PHP関数 制限設定」で「exec」にチェックを入れて設定変更すると解決します。
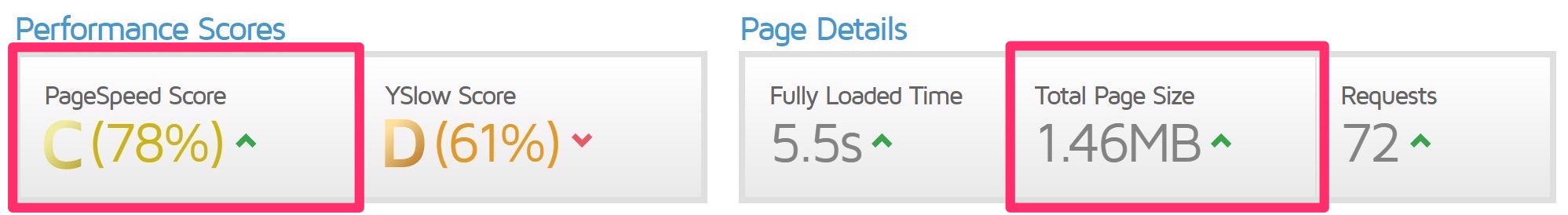
完了後の測定結果です。


ページスピードスコアがD(63%)→C(78%)と+15ptも大幅改善しました。ページサイズは2.50→1.46MBへと大幅に減り、円グラフのPageSpeed Insightも34⇒45に改善。
全てにおいて改善が見られるという、すばらしい効果がありました。というわけで効果は◎
2.遅延読込みを導入する
ページにアクセスしたときに、画像を最初に全て取り込むのではなく、スクロールして画像近くまで来たときに読み込むようにすることを、遅延読込みと呼びます。
- 対策:遅延読込みの導入
- 利用ツール:プラグイン「BJ Lazy Load」
- 手間:小。インストール・有効化するだけ
- 効果:○
WordPressならプラグインをインストールして有効化するだけです。
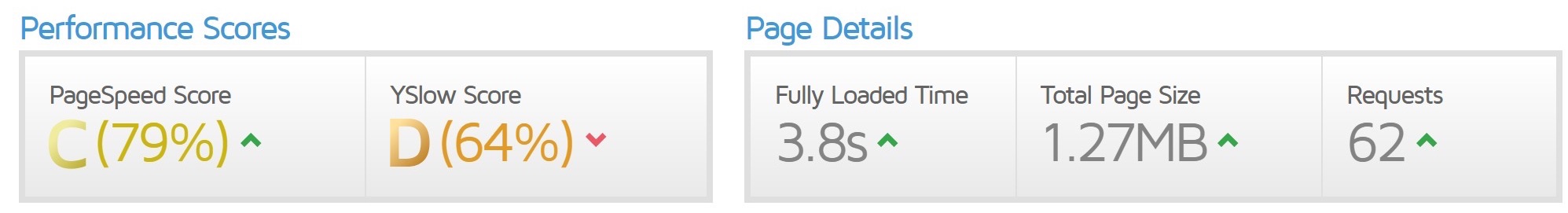
完了後の測定結果はこちら。


ページスピードスコアはほぼ変わらず。ページサイズと、円グラフのPageSpeed Insightが小幅改善。
2項目改善したので効果は○。
3.HTML、CSSの短縮
画像以外にHTML、CSSのコードも短縮化すると、サイト表示の高速化が図れます。
- 対策:HTML、CSS等の短縮化
- 利用ツール:プラグイン「Autoptimize」
- 手間:中。インストール・有効化した後、設定が必要
- 効果:◎
設定はこちらを参考にしました。
WordPressならAutoptimizeプラグインでHTML,JavaScriptの圧縮をするべき
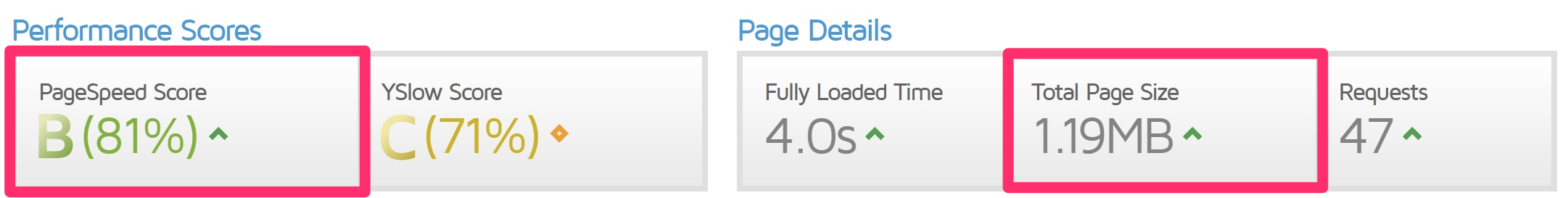
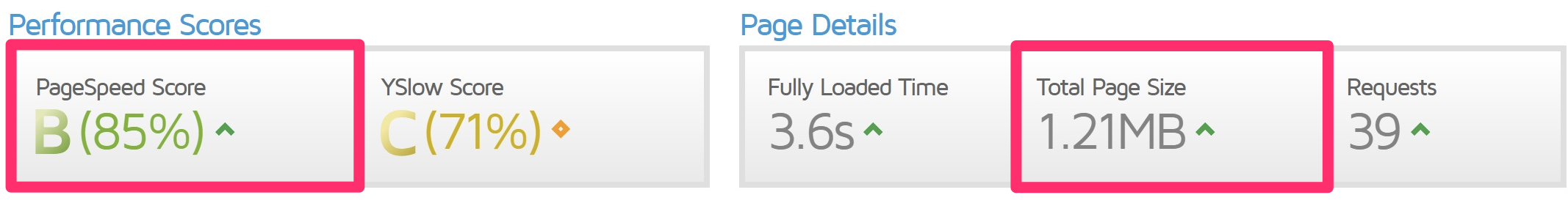
完了後の測定結果です。


ページスピードスコアがC→Bに改善しました。ページサイズが1.27→1.19MBまで下がり、円グラフのPageSpeed Insightも47⇒56に大幅改善。
効果は◎です。
4.レンタルサーバの設定変更
レンタルサーバとしてエックスサーバー社の「WPX」サービスを使っていますが、その設定を変更しました。
- 対策:サーバの設定変更
- 利用ツール:①「mod_pagespeed設定」をONに ②PHPを最新化(PHP7.0.30→PHP7.2.6)
- 手間:中
- 効果:○
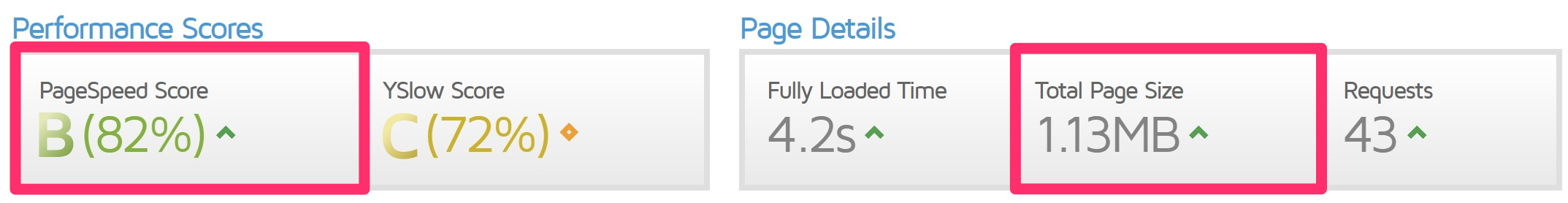
完了後の測定結果です。


ページスピードスコアはほぼ変わらず。ページサイズと、円グラフのPageSpeed Insightが小幅改善。
2項目改善したので効果は○。
5.All in One SEOの停止
超メジャーなプラグイン「All in One SEO」はWordpressのテーマ「JIN」では不具合を生みやすいということで非推奨とされています。
JINなら基本機能の「HTMLタグ設定」に、Google Analyticsとサーチコンソールのタグを記入することで、代替可能です。
このプラグインの停止が、速度改善にも効果があるという記事を見て、試してみました。
- 対策:プラグイン「All in One SEO」の停止
- 利用ツール:プラグインの停止。JINの「HTMLタグ設定」へのGAタグ、サーチコンソールタグの記載
- 手間:大(プラグインの停止は簡単だが、サーチコンソールタグを再取得するのが面倒)
- 効果:△
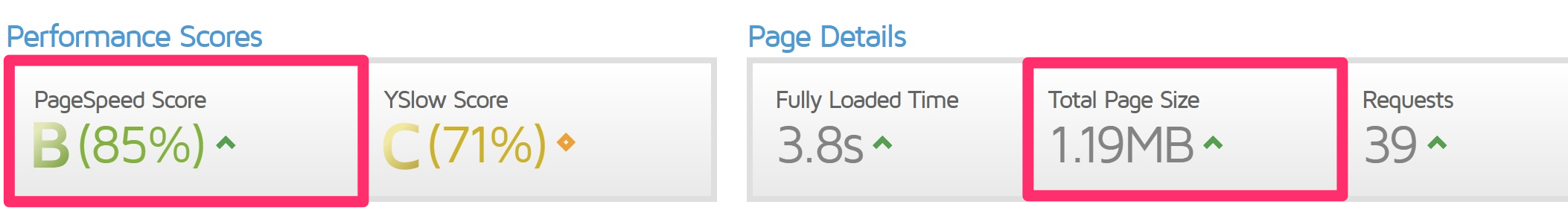
完了後の測定結果です。


PageSpeed Scoreが改善した以外は変化がなく、速度改善効果は△とします。
6.WordPress Popular Postsの停止
人気記事一覧を作るプラグイン「WordPress Popular Posts」も超メジャーなプラグインです。
しかし、このプラグインは全記事のデータをチェックするため、速度を落とす原因になるという記事を目にしたので、停止してみました。
なおJINならウィジェットの「人気記事ランキング」機能を使えば同じようなランキングを作れます。
- 対策:プラグイン「WordPress Popular Posts」の停止
- 利用ツール:JINのウィジェット「人気記事ランキング」
- 手間:小
- 効果:△
完了後の測定結果です。


PageSpeed Insightが改善した以外は変化がなく、速度改善効果は△とします。
7.下書きや更新履歴を消す
WordPressでは記事を間違って変更してしまったときに、元の状態に戻せるように、以前の記事の内容を自動的に保存するようになっています。
デフォルトだとこの下書き・履歴がずっと残るようになっているので、膨大な量の使われない過去の記事バージョンが残っています。
それを削除してくれるプラグインが「Optimize Database after Deleting Revisions」。
設定手順はこちらのサイトを参考にさせていただきました。
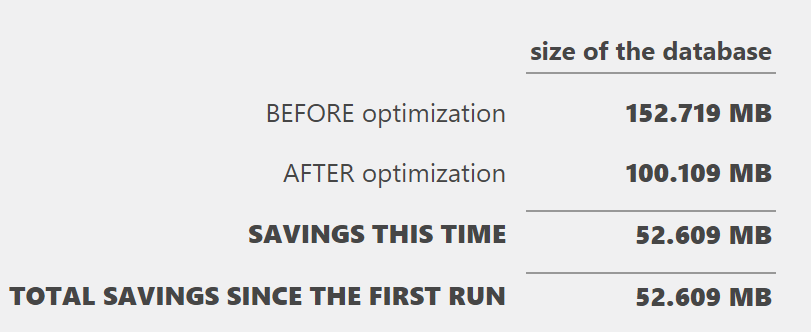
プラグインを導入後、最適化をかけたところ、データベースサイズが152MB⇒100MBに圧縮することができました。

速度の改善結果は・・・


ページスピードスコアはほとんど変わりませんが、ページサイズと円グラフのPageSpeed Insightが改善。
効果は○です。
まとめ
WordPressサイトの表示を高速化する方法はいろいろありますが、効果には大小がありました。
- 画像サイズの圧縮:◎
- 遅延読込みの導入:○
- HTML, CSSの短縮:◎
- サーバの設定変更:○
- プラグインAll in One SEOの停止:△
- プラグインWordpress Related Postsの停止:△
- 下書きや更新履歴の削除:○
ただすべて積み重ねると、かなりの速度改善効果が見られました。
参考になれば幸いです。