MacでWordPressブログを書いている人に人気があるエディタが「MarsEdit」。
ただ、5千円もするのでおいそれと買うわけにはいきません。調べていても、絶対買うべき派と、買わなくてもいい派がいるので迷います。
要る派:ブログ効率化はMacエディタのMarsEdit一択!ショートカットキーにこれだけは登録すべし!
要らない派:「MarsEdit」に6000円払う価値はないと判断した5つの理由
しかしいいも悪いも買ってみないと分からない!というわけで思い切って入手。2週間の無料トライアルもあるようだし。
しかし、インストール後のブログとの紐付けで、いきなりつまづいたので、解決法を備忘も込めてメモします。
結論からいうと、WordPressの「テーマ」が悪さをしていたようです。一番最初のテーマに戻すと、MarsEditとブログを無事紐付けることができました。
起きた問題
MarsEditをインストールしたあと、自分のブログと紐付けることができませんでした。
インストールまではこちら。
【入門編】Mac用WordPressエディタMarsEditの初心者でも分かりやすい始め方
自動設定で失敗
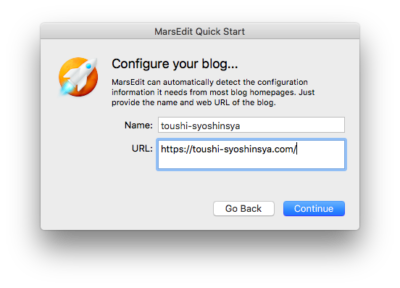
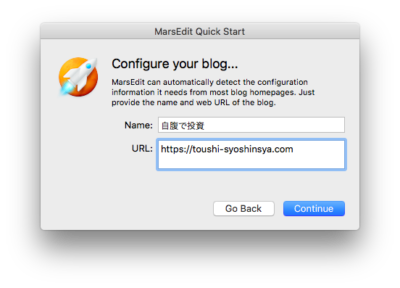
MarsEditをインストールして起動すると、ブログを紐付けするウィザードが起動します。「Name」には特に決まりはないので適当に。「URL」は自分のブログのURLを書きます。

するとエラーメッセージが出てしまいました・・・

自動設定に失敗しました Automatic configuration failed.
MarsEditは、あなたのURLからブログの設定を判定することができませんでした。でも心配しないでください。古いやり方で設定するのは難しいのです。
「Continue」ボタンを押して、新しいブログの設定ダイアログを開いてください。もしあなたのブログの設定に疑問があれば、画面の上のHelpメニューからいけるヘルプの中の「Getting Started」をご覧ください。
やさしく励ましてくれるので、次にトライ。
手動設定で失敗
自動が無理なら手動で、とトライしました。
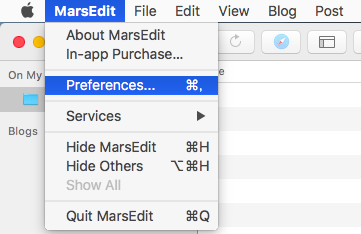
MarsEditを立ち上げて、上部メニューの「MarsEdit」の「Preferences」を選びます。

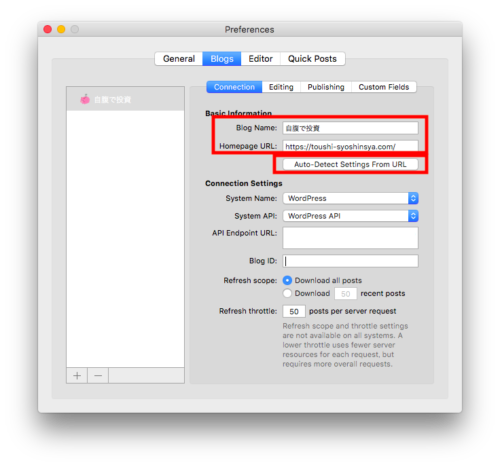
「Blogs」タブの「Connection」が選択されているはず。 「Blog Name」に自分のブログの名前を好きなように記入。「Homepage URL」にブログのURLを記入。

そしてその下にある「Auto-Detect Settings From URL」を押すと、また同じようなエラーが。

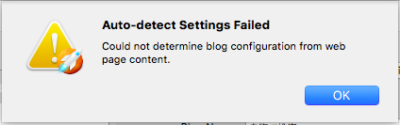
自動設定に失敗しました Auto-detect Settings Failed Webページのコンテンツからブログの設定を判定することができませんでした。
さっきよりずっと、そっけなくなっています。
インストールした直後は優しく励ましてくれたのに、しばらく経ったらこんな冷たい態度になるのか・・・
とにかく、自分のブログと紐付けるという、一番入り口でつっかえてしまいました。
解決方法
このままだと何もできない・・・ Googleで調べると、WordPressテーマを初期設定のテーマに戻すと連携できることがあるとのこと。結果これが原因でした。
解決方法は以下の通りです。
MarsEditを初期状態にして終了
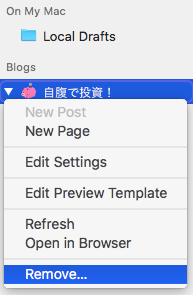
MarsEditで、左側にブログ名が残っていたら右クリック→「Remove」で消して初期状態にします。

初期状態にしたらMarsEditを終了します。
WordPressのテーマの変更
次にWordPressのテーマを変更します。
その前に記事のバックアップを忘れずに。 WordPress記事をバックアップ!
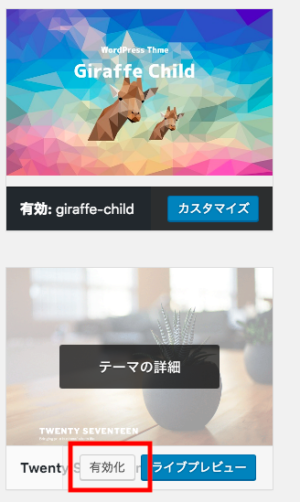
WordPressの編集画面から、「外観」→「テーマ」で、ブログのテーマを今使っているテーマから、初期に設定されていたテーマに変更します。 私の場合、今の「Giraffe」から初期設定の「Twenty Seventeen」に戻しました。 変更するときにはテーマを選んで「有効化」をクリック。

MarsEditを立ち上げて再度自動設定
次にMarsEditを再度立ち上げます。
スタートウィザードが再度表示されるので、さっきと同じように名前とURLを打つと、
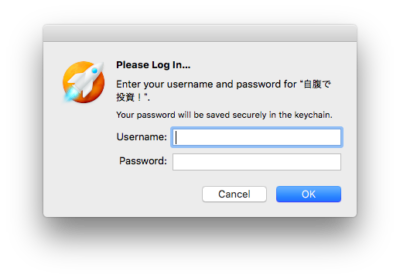
 今度はエラー画面が出ず、WordPressのID・パスワードを入力する画面が!
今度はエラー画面が出ず、WordPressのID・パスワードを入力する画面が!  ID・パスワードを入力すると「Connecting to your blog…」という画面が出ました!!
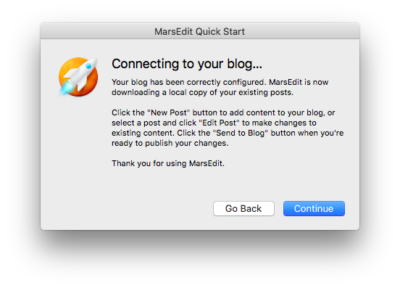
ID・パスワードを入力すると「Connecting to your blog…」という画面が出ました!!
あなたのブログに接続中です Connecting to your blog
あなたのブログは正常に設定されました。MarsEditは現在、投稿された記事をダウンロードしています。
「New Post」をクリックしてブログに記事を追加するか、「Edit Post」を選んで投稿した記事を編集してください。公開する準備が終わったら「Send to Blog」ボタンを押してください。
MarsEditをご利用いただいてありがとうございます
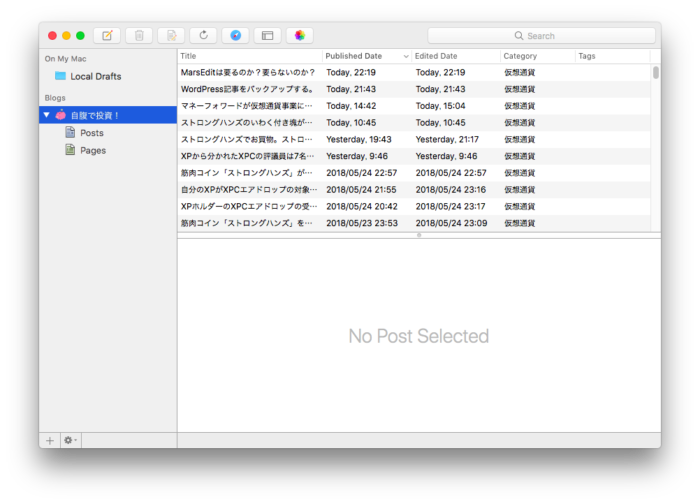
そして「Continue」を押すと、表示されるのは自分がすでに投稿した記事の一覧。無事にブログとの紐付けが完了しました!!
インストールした直後にエラーとなったときはかなり焦りましたが、テーマを変えるだけであっさり解消するとは。
せめて原因と思われることをエラーメッセージで教えてくれればいいものを・・・
なおここまでいけば、WordPressのテーマを元のものに戻しても大丈夫です。
まとめ
Mac用のWordPress編集エディタのMarsEdit。インストール直後の自分とのブログとの紐付けでエラーが出ることがあります。
そんな時は、テーマを一番最初のデフォルトに戻してみましょう。わたしの場合はこれで解消できました。
いきなり使えないのかと焦りましたが、解消してよかった。
この記事もどなたかのお役に立てば幸いです。
以下も合わせて参照ください。
■MarsEdit初期設定
【入門編】Mac用WordPressエディタMarsEditの初心者でも分かりやすい始め方
MarsEditインストール直後のブログ紐付けエラーを解消する(本記事)
■MarsEditの基本カスタマイズ
MarsEditとAll in One SEOを連携させる!
MarsEditと画像編集ソフトSkitchの相性がすばらしい!
■Mac関連