Mac向けブログエディタMarsEditを使い始めました。
総じて快適ですが、売りであるプレビュー機能で一つ困ることがあります。
プレビュー表示をしながら文章を打っているとカクカクと反応がにぶくなるのです。プレビュー画面をオフにしていると起きないので、プレビューが原因だと思われます。
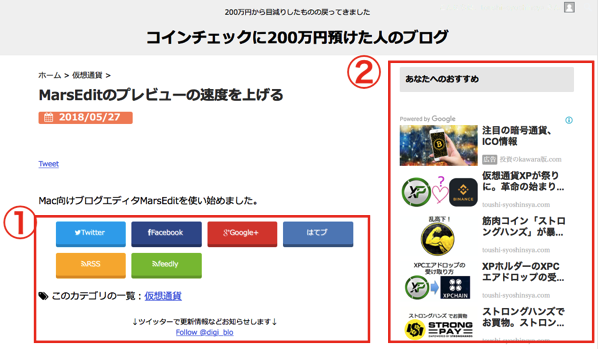
そういう目でプレビュー画面を見ると、必要のない要素がかなり多い。

①のSNS連携エリアや、②の関連記事エリアなど、とにかく本文に関係ないエリアを消していけば反応がよくなるのではと思い、今回試しました。
結論からいうと、不要なエリアを除くことでプレビューの反応速度はかなり向上。ストレスなくブログを書くことができるようになりました。
※この前にプレビューを自分のブログと連動させましょう。
プレビューから不要な情報を削除する
プレビューのテンプレートをいじって、不要な情報を削除していきましょう。
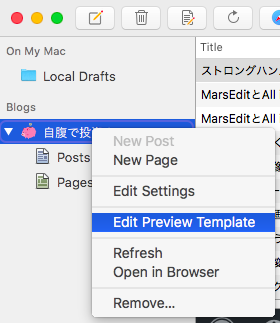
MarsEditのブログ表示画面でブログ名を右クリックし「Edit Preview Template」を選びます。

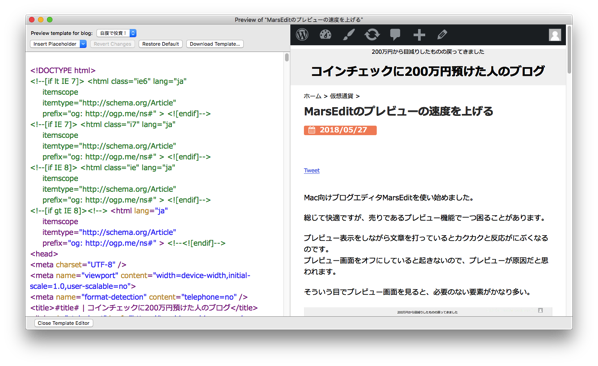
するとこのようにテンプレートのソースコードと、実際の画面が並んで表示されるので、右の画面を見ながら左側をいじっていきます。

削除した情報
まず、左側のテンプレートは全てコピー(command+Aのあとcommand+C)でエディタなどに残しておきましょう。
その上でわたしは以下を削除しました。同じように削除すると悪影響があるかもしれないので、これはあくまで参考情報とおもってください。
①SNSシェアボタンのエリア
②関連記事のエリア
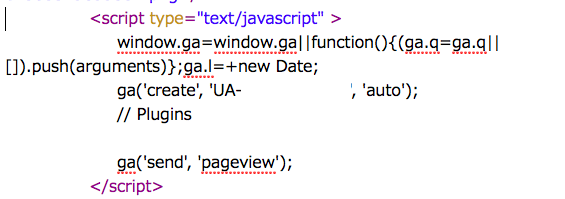
③Google Analyticsの計測部分
③だけ毛色が違い、描写速度にもあまり関係ないとは思いますが、ついでに削除しました。このコードが残ったままだとプレビュー表示するたびにグーグルアナリティクスで1PVがカウントされてしまうはず。いい機会なので削除しました。
「UA」で検索すると見つかると思います。こういう部分です↓

まとめ
MarsEditでプレビューを表示してもサクサク使いたいなら、プレビューのテンプレートを編集していらない部分をガシガシ削除しましょう。
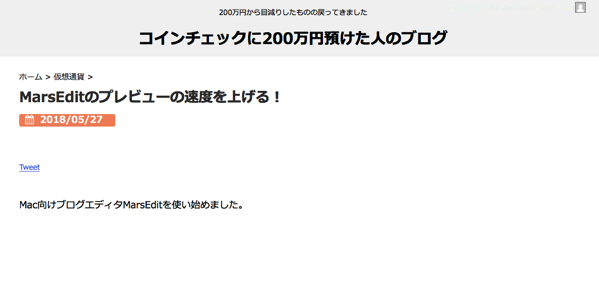
結果としてプレビュー画面はこんなにすっきりになりました。そして文字を打つ速度はサクサクです。
【編集前】

【編集後」

編集後はスカスカでどこがブログか分からないですね。
これでまたMarsEditがさらに使いやすくなりました!
以下も合わせて参照ください。
■MarsEditの基本カスタマイズ
MarsEditとAll in One SEOを連携させる!
MarsEditと画像編集ソフトSkitchの相性がすばらしい!
■Mac関連
■MarsEdit初期設定
【入門編】Mac用WordPressエディタMarsEditの初心者でも分かりやすい始め方
MarsEditインストール直後のブログ紐付けエラーを解消する