このブログは「資産運用」を体で学びながらシェアさせていただくブログですが、これを書いている私にとってはブログ作成も初めての経験です。
特に仮想通貨に関する情報は鮮度が命。早く速く書きたいと思っていてもブログの調整に時間がかかって右往左往することもありました。
それを解消すべくMacユーザに評判の高いWordPressブログ用エディター「MarsEdit」を導入しました。これを使ってより速く情報をお伝えできれば、と思っています。
そして、しばらくMarsEditの記事が増えること、ご容赦ください。
さて今回は、MarsEditの導入について。
Macを使っていて、WordPressでブログを書いている人に人気があるエディタが「MarsEdit」。ただ、5千円もするのでおいそれと買うわけにはいきません。 調べていても、絶対買うべき派と、買わなくてもいい派がいるので迷います。
要る派:ブログ効率化はMacエディタのMarsEdit一択!ショートカットキーにこれだけは登録すべし!
要らない派:「MarsEdit」に6000円払う価値はないと判断した5つの理由
でも迷ったら試す! というわけで今回はMarsEditを購入して、WordPressブログを書くまでをご紹介します。
最初の記事を書くまでには、次のようなステップがあります。
- 購入する
- ブログを紐付ける
- 絶対マストな初期設定をする
- プレビューが実際の画面と同じになるようにする
- URLをいじれるようにする
4、5あたりは任意ですが、どうせ後から手を入れるなら最初にやってしまったほうが楽です。
また、初回起動の途中で「Automatic configuration failed」となった場合の解消法も紹介しています。
購入
公式サイトとMac向けApp Storeから買う方法の2つがあるようですが、じぶんはApp Storeから購入しました。
最初はお金を払わずに2週間使えるようです。
Appstoreで「MarsEdit」で検索して「入手」ボタンを押すだけで、インストールは完了。

ブログを紐付ける
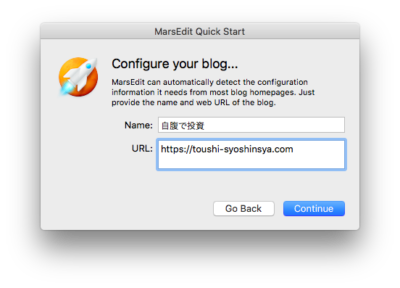
起動すると、ブログを紐付けするウィザードが起動します。
名前は自分が理解できる名前なら適当で大丈夫。URLはブログのURLを書きます。

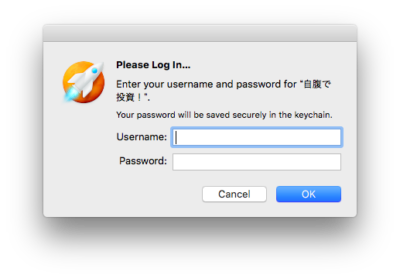
Continueを押すとログイン画面が出ます。ここでWordPressの編集画面のID、パスワードを入力します。
※この画面が出ずに「Automatic configuration failed」というエラー画面が出た場合は、下記の記事を参考にしてください。
MarsEditインストール直後のブログ紐付けエラーを解消する!
ログインに成功すると「Connecting to your blog…」という表示がされるので、

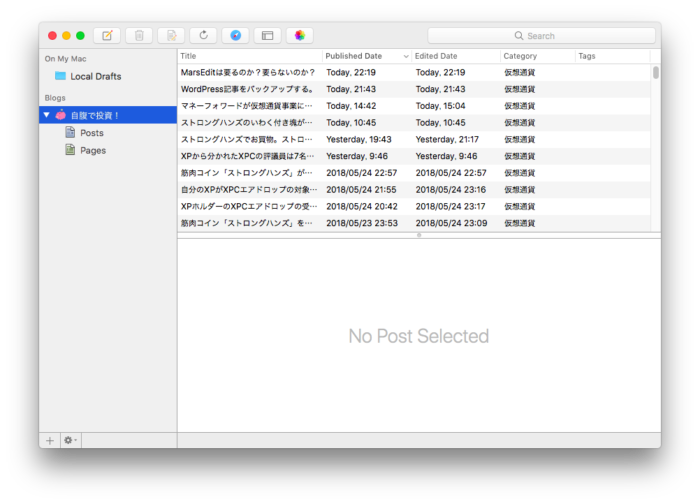
そのままContinueを押せば、初期設定は完了です。このような編集画面が終われば、使える状態になっています。
絶対にしないといけない初期設定
次に絶対にすべき初期設定をしていきます。
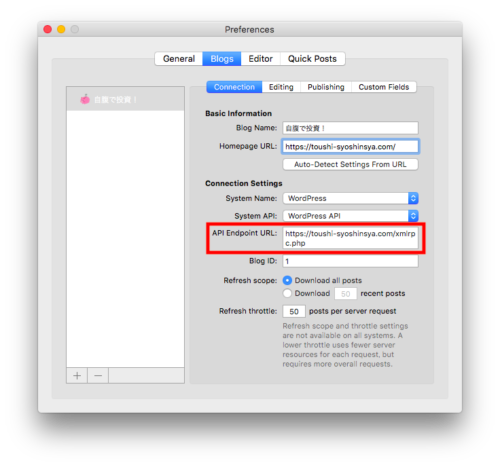
API Endpoint URLの確認
上部メニューの「MarsEdit」の「Preferences」を選んで、「Blogs」タブの「Connection」でAPI Endpoint URL。うまくいっていると「https://〇〇○.com/xmlrpc.php」とURL名称に「xmlrpc.php」が付いたものが表示されているはず。
そうなっていなければ、手で入力します。

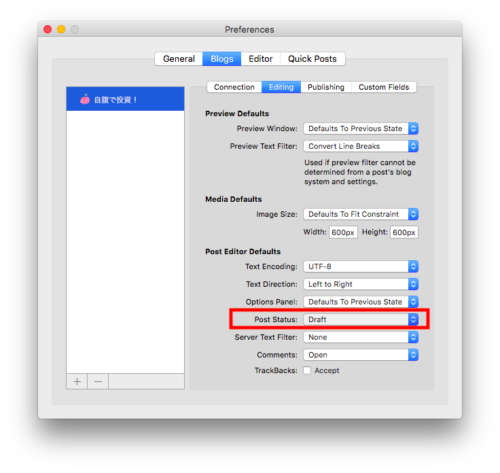
下書きでWordPressに送るようにする
デフォルト設定だとMarsEditで書いている途中で「Send to Blog」を押すと、いきなり公開されるようになっています。なんて危険な設定!
これを、下書き保存に変えましょう。
手順は上部メニューの「MarsEdit」の「Preferences」を選んで、「Blogs」タブの「Editting」を選択。
「Post Status」を「Published」→「Draft」に変えます。

プレビューを使いやすく
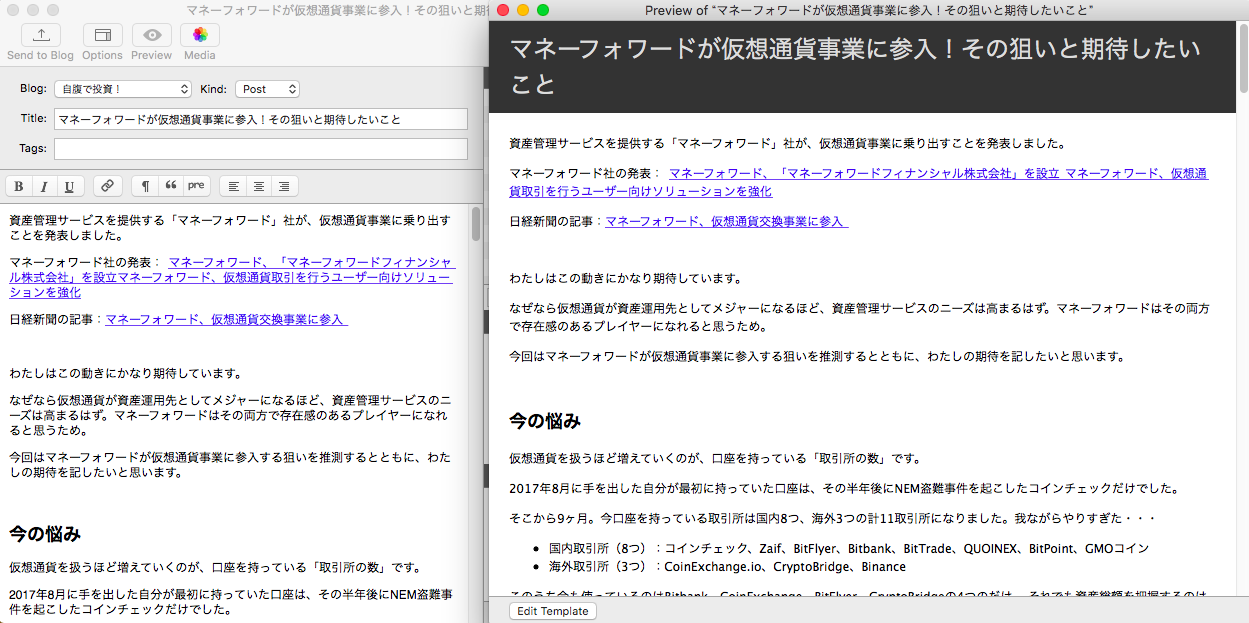
プレビューは初期設定だと、実際の画面とは全く違う超シンプルな画面が表示され、プレビューの意味がありません。
左が編集画面、右がプレビュー画面。 
プレビュー画面を、実際のページに近く表示させるには以下の手順を踏みます。
- テンプレート用のページをWordPressのエディタで作ってプレビュー表示させる。
- 上記ページのソースコードをコピーする。
- コピーしたコードを、MarsEditの「Preview Template」に貼り付ける。
実際の手順は以下の通りです。
テンプレート用のページを作ってプレビュー表示
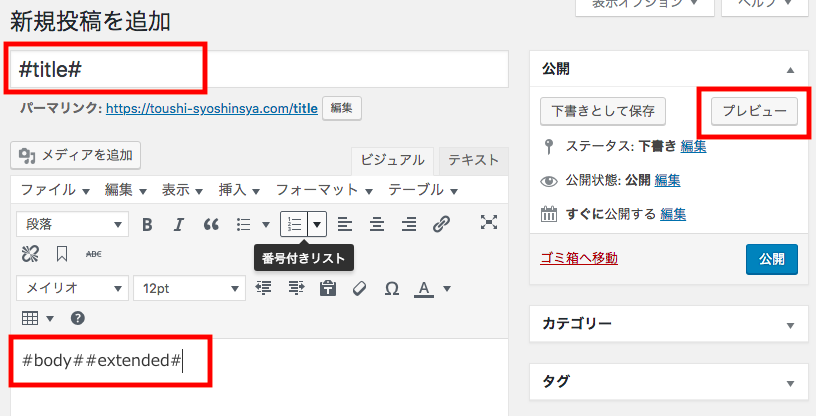
WordPressのWebサイトで次のように入力します。
タイトルには「#title#」。本文には「#body##extended#」を入力。

そして「プレビュー」をクリックし、プレビュー表示させます。
ソースコードを表示させコピー
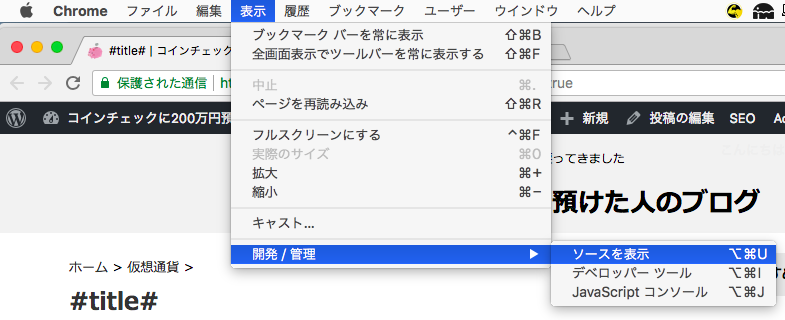
プレビュー表示したページのソースコードを表示させます。
ブラウザがChromeの場合、「表示」→「開発/管理」→「ソースを表示」

このような画面が表示されるので、すべてをコピーします。

ソースコードを、MarsEditの「Preview Template」に貼り付け
次にMarsEditに戻り、ブログ名称を右クリックし「Edit Preview Template」を選びます。

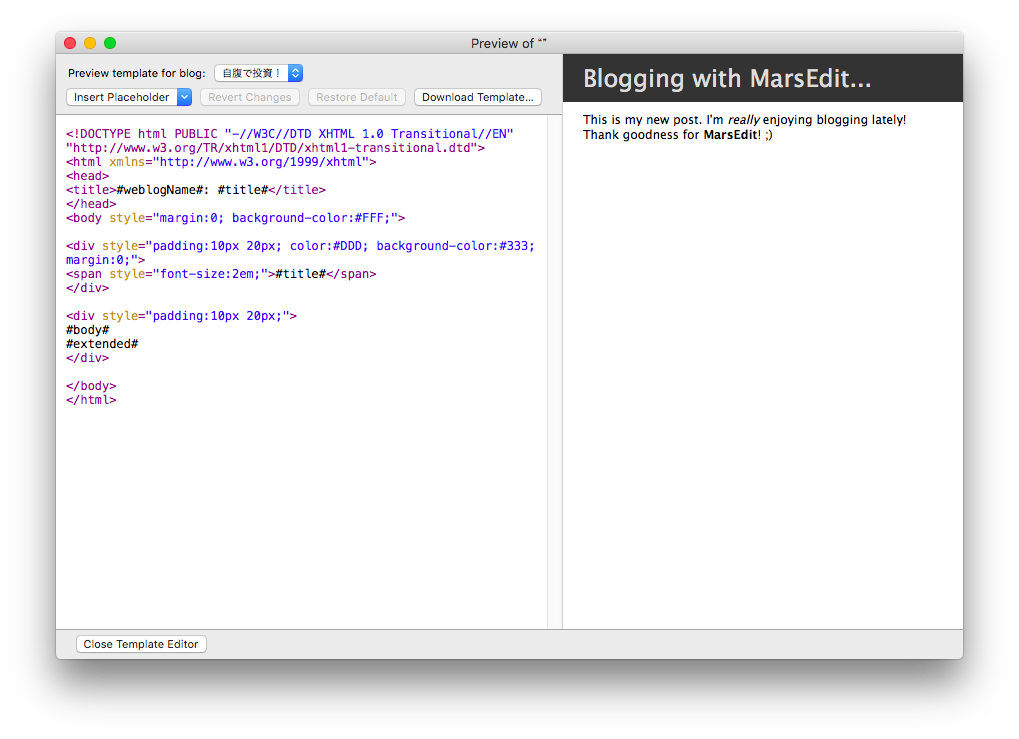
そこで表示されるのは、ソースコードのテンプレート(左半分)と、それが反映されたプレビュー画面(右半分)。プレビューは先ほど見た通り、本物ブログとは違う超シンプルな画面です。
この左半分のソースの部分に、先ほどコピーしたソースを上書き貼り付けします。そうすると右側のプレビュー画面も、本物のサイトと同じようになります。

これでプレビュー画面の改善は完了です。
記事のURLをいじれるようにする
ブログの記事を自分で設定するには事前にWordPressで「設定」→「パーマリンク設定」でこのようにします。

私の場合、Google Analyticsで見たときにすぐ記事がわかるように、その記事にちなんだページ名にしています。
そうしているならMarsEditでもURLを編集できるようにしましょう。
- どれでもいので1つ記事を開いて
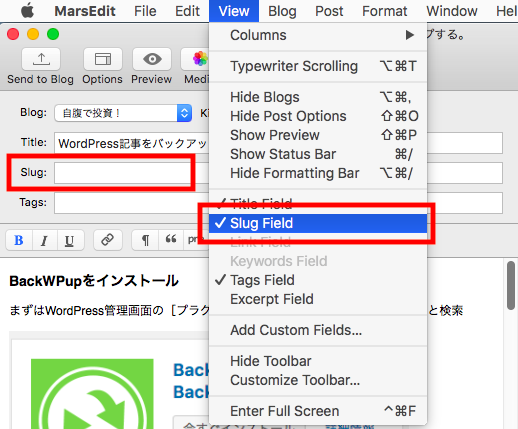
- 上のメニューで「View」を選んで
- 「Slug Field」を選ぶと

記事の「Title」の下に「Slug」というスペースが現れます。これがURLを記入するエリア。
これで記事ごとのURLの編集も可能に。
まとめ
とりあえず、今まで通りの環境で記事を書くようにできました。ここからさらに使いこなすにはショートカットキーを設定したり、よく使う編集をメニューに並べたりというカスタマイズも必要になります。
そのために必要な設定は下記を参照ください。
■MarsEditの基本カスタマイズ
MarsEditとAll in One SEOを連携させる!
MarsEditと画像編集ソフトSkitchの相性がすばらしい!
■Mac関連