WordPressのテーマ「JIN」がVer2.0にアップデートされました。
高速化が今回のアップデートの目玉のようなので、さっそく計測。
【お知らせ】
本日JIN2.0をリリースしました!・独自アイコン58種追加
・FontAwesome5をOFFに切替可能に
・上記2つによるテーマ高速化
・新ヘッダースタイル追加
・新フッタースタイル追加
・見出し前にアイコン設定可能に
・タイトル出力関数変化…など詳細はこちらに↓https://t.co/mebTjmXCOn
— ひつじ♂ (@hituji_1234) 2019年3月28日
アップデートして設定をいじると爆速化しました!
ただアイコンが表示されなくなることがあるので、その場合は手当てが必要です。
- JINを設定したWordpress管理画面の「カスタマイズ」>「その他設定」で「FontAwesome5の読み込みをOFF」にすると、ページ表示が爆速に
- アイコンが表示されなくなったら、JINオリジナルアイコンに書き換えが必要
さらに高速化する方法は「WordPressサイトを高速化する7つの方法。実際に測った効果からおすすめの方法をご紹介」でまとめています。
サイトの高速化の重要性
サイトの表示速度は、見ている人の満足度に大きな影響を与えます。Googleによると、モバイルサイトの「ページの読み込みにかかる時間」と「直帰率」は以下の関係があるそうです。
- 読み込みが1秒から3秒になると、直帰率は32%上がる
- 読み込みが1秒から5秒になると、直帰率は90%上がる
- 読み込みが1秒から6秒になると、直帰率は106%上がる
- 読み込みが1秒から10秒になると、直帰率は123%上がる
また、Googleは検索の結果にサイトの表示速度も加味していることを発表しています。
つまりサイトの表示速度はユーザ満足度に大きな影響を与えるもので、Googleもそれを重視しているということになります。
JINのVer2.0は、このサイト高速化をメインの目的としているとのこと。
独自アイコンフォントをしての高速化がメインのアプデです。
FontAwesomeをOFFにするとサーバー問わず、設定次第で3秒出せる状態になりました。
PageSpeed insightの点数も20点ほどアップするので、モバイル90点近く出せるポテンシャルはあります。 pic.twitter.com/TEsKdo07nb
— ひつじ♂ (@hituji_1234) 2019年3月28日
このサイトでも導入して、どれくらい早くなるか確認しました。
JIN高速化の手順
JINを使っているサイトを高速化するには、Ver2.0から可能になった「FontAwesome5の無効化」を設定します。
具体的には、Wordpressの管理画面で
「外観」>「カスタマイズ」>「その他設定」
を選ぶと
「fontawesomeを読み込まない」
というチェックボックスがあるので、ここにチェックを入れるだけ。

FontAwesome無効化の効果
FontAwesomeの無効化の前後で、このブログのトップページの表示速度を計測しました。使ったのは以下2つのサービスです。どちらもURLを入力するだけでそのサイトの表示速度を測ってくれます。
- GT Metrix
- Googleが提供するPageSpeed Insight
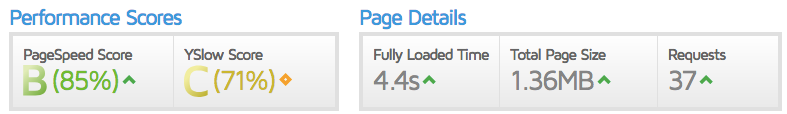
FontAwesomeを無効化する前
GT MetrixではPageSpeed Score(ページ速度スコア)がA〜Fの評価のうち上から2番めの「B」、Total Page Size(ページサイズ)が1.36MB。

PageSpeed Insightはモバイルで56点(平均レベル)

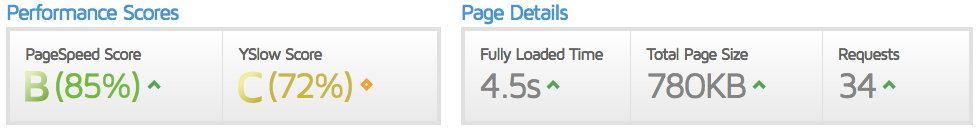
FontAwesomeを無効化した後
GT MetrixではPageSpeed Scoreは「B」と変わらず。ただTotal Page Sizeは1.36MB→780KBと約半分に。

PageSpeed Insightは56→83点と+27点の劇的アップ!「速い」レベル(90点以上)まであと少し!!

これまで7つの方法を駆使してやっと+30点アップしたのに、簡単な設定変更だけで+27点もアップするとは、ありがたい限りです。
FontAwesome無効化でアイコンが表示されなくなるときの解消法
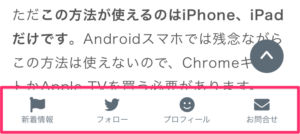
FontAwesomeをOFFにすると、スマホフッタメニューのアイコンなどが表示されなくなることがあります。

これ↑が、こんな感じに↓アイコンが消えてしまいます。

これを直してアイコンが表示されるようにするには、アイコンの表記を、JINオリジナルアイコンバージョンに書き換えます。
たとえばスマホフッターメニューの場合、
「外観」>「メニュー」の中の「編集するメニューを選択」で「スマホフッター(スマホ固定フッターメニュー)」を選択して表示される下記の部分にアイコンの名称を記載していると思います。

これをJINオリジナルアイコンの名称に書き換えればOK。JINのアイコン名称は公式サイトの「JINのオリジナルアイコンリスト」で確認できます。
例えばこんな感じ

これでFontAwesomeを無効化しても、このように↓JINオリジナルアイコンが表示されるようになります。

JIN高速化の効果のまとめ
JINがVer2以上なら、Wordpress管理画面の「カスタマイズ」>「その他設定」で「FontAwesome5の読み込みをOFF」にすると、ページ表示が爆速になります。
ただ、それによりアイコンが表示されなくなったら、JINオリジナルアイコンに書き換えが必要となります。
このサイトの場合、PageSpeed Insightでは、スコアが56⇒83と+27点のアップ。これまで7つの方法を駆使してやっと+30点アップした(それでもかなりの高速化)のに、簡単な設定変更だけでこれだけの高速化するとは、ありがたい限りです。
JINを使っていたらこの設定はマストですね。