Macの画像編集ソフト「Skitch」はブログ執筆を大幅にスピードアップさせるソフトです。
これまで、Macのキャプチャをブログに取り込むには、こうしていました。
- Macのキャプチャ機能「command+shift+4」でキャプチャを撮る
- Finderを起動。自動保存されたファイルをダブルクリックで開く
- 「プレビュー」ソフトが起動するので、枠線や文字などを付けて上書き保存
- Finderを再度開く
- FinderからMarsEditに画像ファイルをドラッグ&ドロップして挿入
これが「Skitch」ソフトを使うとこうなりました
- 画面上部ステータスバーのSkitch Helperを押して、キャプチャ範囲を選択。Skitchが起動してキャプチャが表示される
- そのまま枠線や文字を付ける
- Skitchのウィンドウの下についてる画像マークをMarsEditにドラッグ&ドロップして挿入
つまりSkitchを起動していない状態からキャプチャの撮影、加工、ブログへの挿入まで一連の流れですんでしまいます。
文字だと伝わるか自信がないですが、恐ろしく快適です。
今回は具体的な手順をご紹介します。
Skitchのインストール
Mac向けAppStoreからインストールします。無料です。
いつでもキャプチャできるように初期設定する
Skitchを起動して初期設定をします。あとからでもできるので最初に忘れても大丈夫。
これをやっておくと、かなり便利になるのでぜひ。
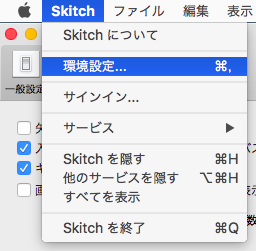
Skitch起動後に上部メニューの「Skitch」→「環境設定」をクリック
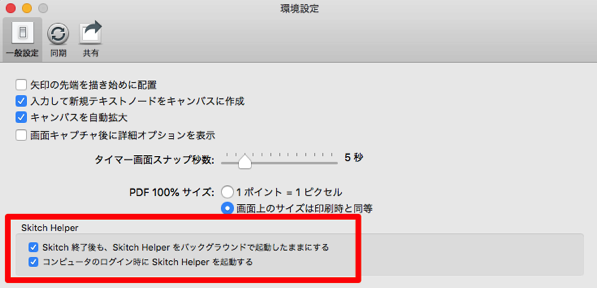
表示される設定画面で「Skitch Helper」に関する次の2つにチェックを入れます。
- Skitch終了後も、Skitch Helperをバックグラウンドで起動したままにする
- コンピュータのログイン時にSkitch Helperを起動する

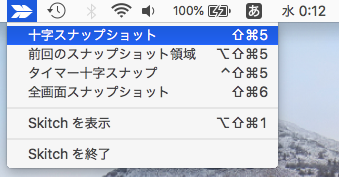
これを設定すると、上部のステータスバーにSkitch Helper(矢の羽みたいなアイコン)が常に表示されます。
これをクリックして現れる「十字スナップショット」がえらく便利なのです。
これで事前の準備は完了です。
Skitchでキャプチャを撮る
次にSkitchでキャプチャを撮る方法です。
キャプチャを撮りたい画面を表示させて、先ほどのSkitch Helperから「十字スナップショット」を選択します。

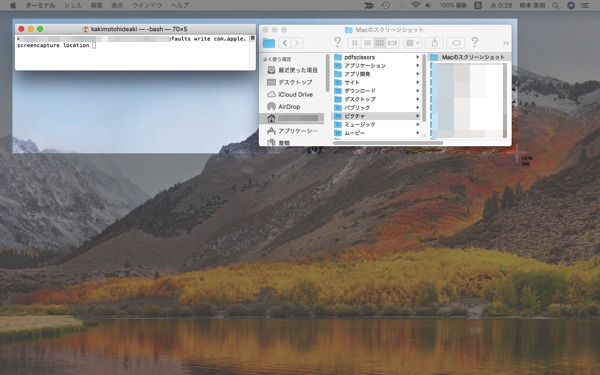
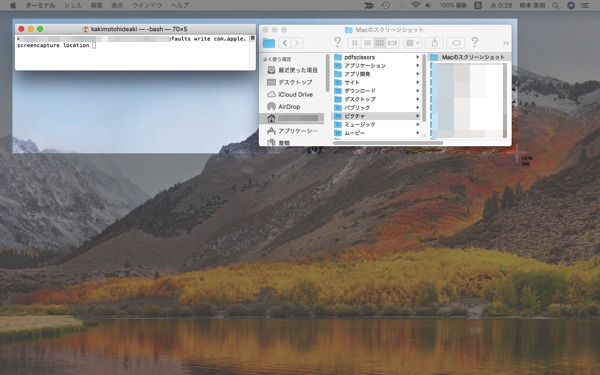
すると、表示されている画面からキャプチャする範囲を選ぶ画面になります。
この↓画面では選択した部分が明るく、選択していない部分が暗くなっています。


範囲を選んで指を離すと、キャプチャが撮られ、自動的にSkitchが起動します。


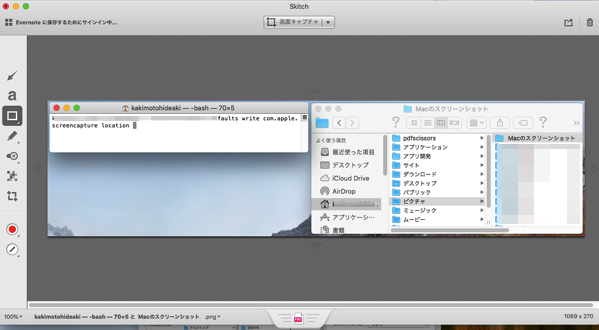
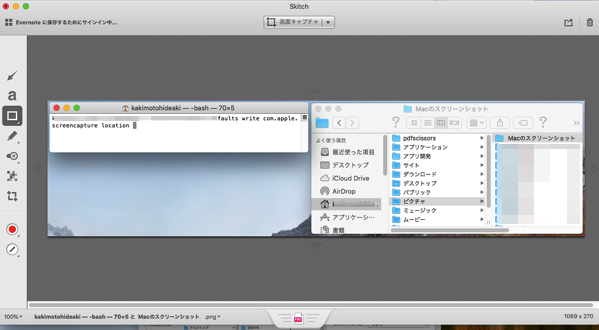
画像を加工する
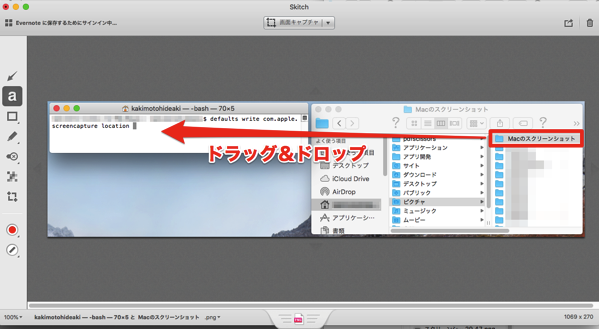
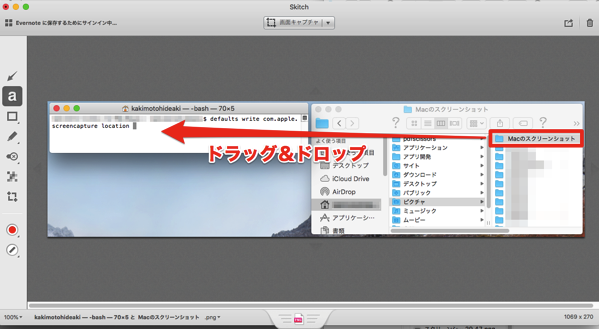
ここでSkitchの画像編集機能を使います。このように「枠線で囲む」「矢印を入れる」「文字を入れる」「モザイクをかける」がかんたんに直感的にできます。


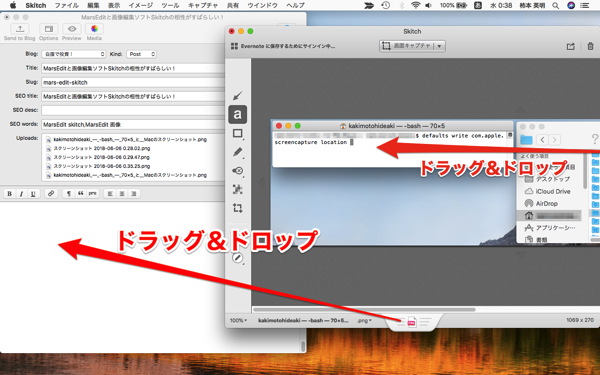
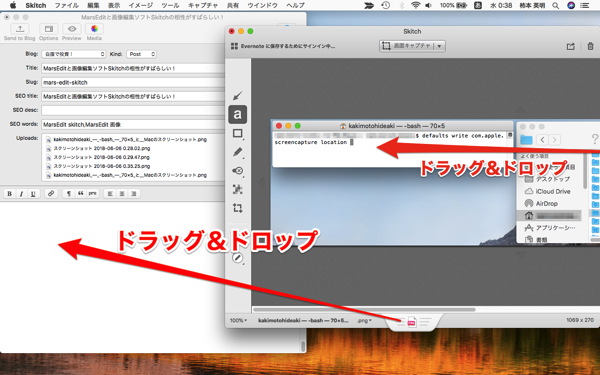
加工した画像をドラッグ&ドロップでブログに挿入
そして次が一番すごいところ!
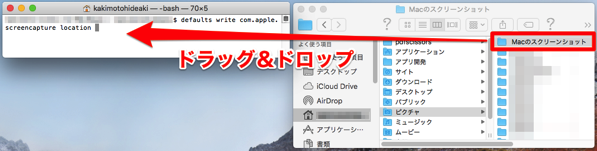
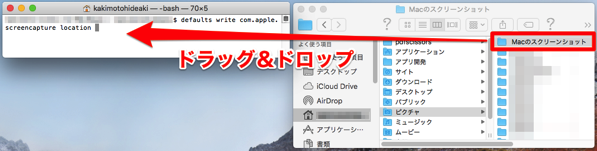
Skitchで加工した画像を保存せずに、そのままMarsEditにドラッグ&ドロップで挿入することができるんです。


↑これがその画面なんですが、矢印が多すぎて逆に分かりづらいですかね。
そしてこれが上記の通りの手順を踏んで、キャプチャを撮り、加工して、ブログに挿入した画像です。


つまりSkitchを使うとブログにこういった画像を、ガンガンいれられるのです。
まとめ
キャプチャ機能付き画像編集ソフトSkitchを使うと、かなりブログ編集がはかどります。
「画面キャプチャを撮って」「加工して」「ブログに挿入」が、ファイル保存などする必要がなく3ステップで完了します。
- 画面上部ステータスバーのSkitch Helperを押して、キャプチャ範囲を選択。Skitchが起動してキャプチャが表示される
- そのまま枠線や文字を付けたり画像を加工する
- Skitchのウィンドウの下についてる画像マークをMarsEditにドラッグ&ドロップ
文字で書くとなかなか伝えるのが難しいのですが、Wordpressでブログを書いているならだまされたと思って、Skitchを使ってみてください。
これは感動ものです。